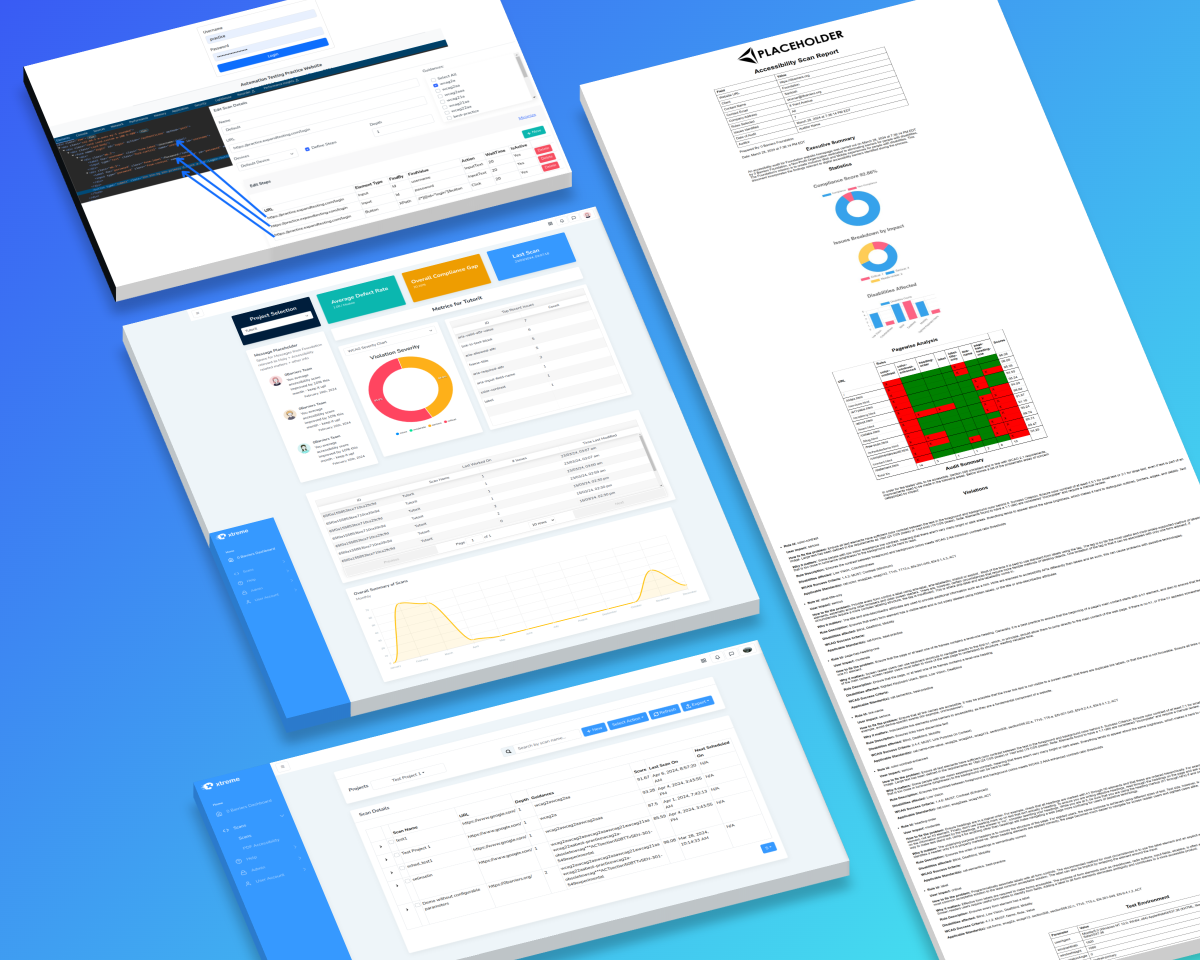
A11y Lab Simulation
A testing platform, designed for software developers and accessibility testers, that enables users to simulate WCAG violations
Problem Statement
What is the problem A11YLab Simulation UI solving?
A11YLabs Simulation UI addresses the challenge of understanding and implementing the complex Web Content Accessibility Guidelines (WCAG) by providing a platform where software developers and accessibility testers can simulate and customize WCAG violations. This tool simplifies the process of testing and adjusting web content for accessibility, making it easier to identify potential barriers and ensure compliance. It offers a hands-on experience that helps users comprehend the practical impact of accessibility issues, thereby facilitating more effective implementation of accessibility standards.
Differences between A11YLabs Simulation UI and existing applications?
Unlike many existing tools that focus mainly on detecting accessibility issues, A11YLabs Simulation UI emphasizes simulating WCAG violations to allow users to experience accessibility barriers firsthand. Users are able to configure webpage elements such as checkboxes and buttons, or add customizable parameters to input fields before the scan. This approach provides a deeper understanding of the impact on users with disabilities.
Who are the target users?
The target users of A11YLabs Simulation UI include accessibility testers, software developers, and project stakeholders. Users could use the tool to ensure software compliance with accessibility standards and integrate accessibility considerations early in the development process and gain firsthand experience of accessibility barriers.
Main Features
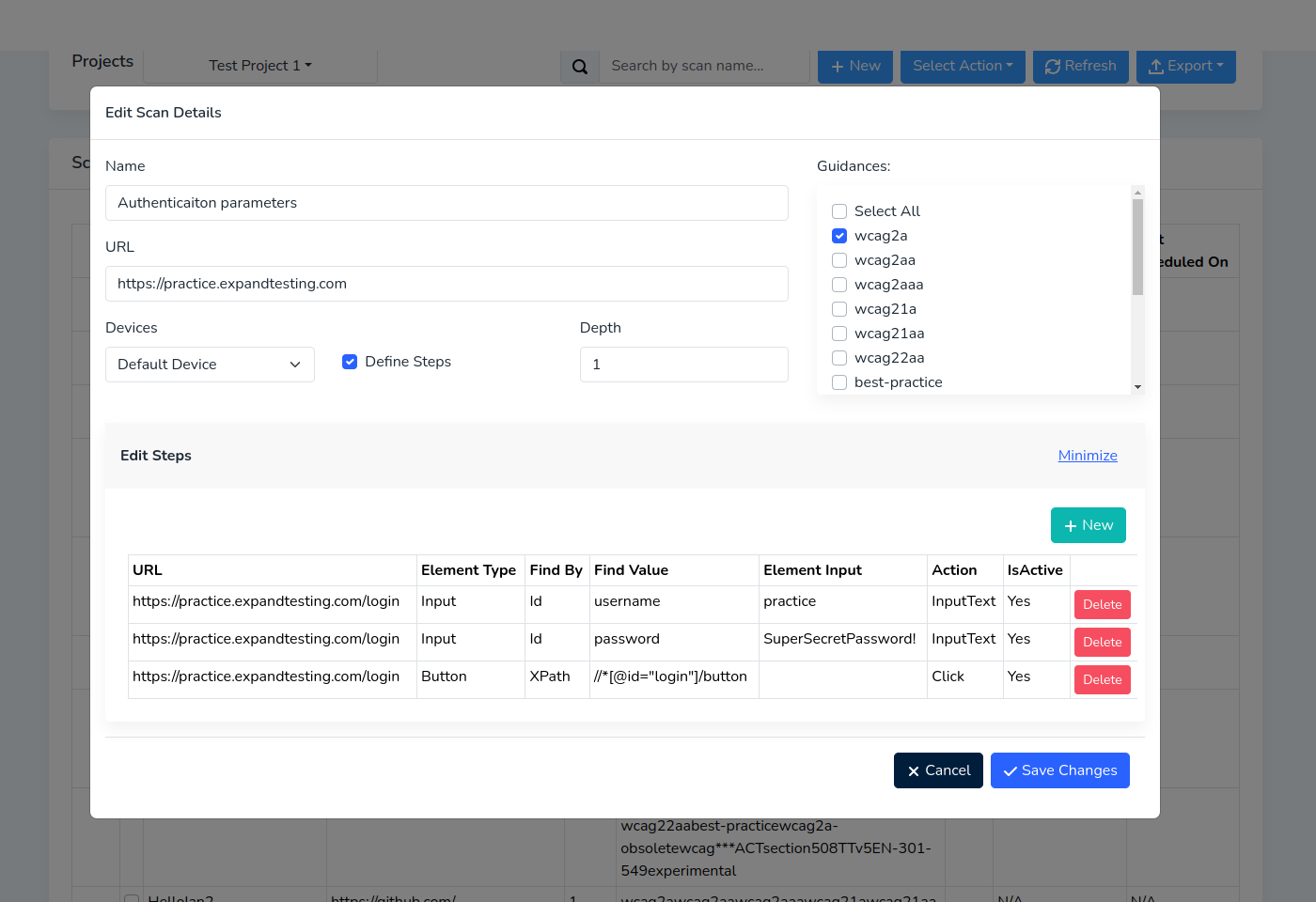
Configurable Webpage Scans
- Customize webpage elements like checkboxes and buttons.
- Tailor audit checks with configurable parameters for precise compliance needs.
Exporting Violation Reports
- Download reports in multiple formats such as CSV, PDF, and HTML.
- Facilitates easy analysis and record-keeping of WCAG compliance.
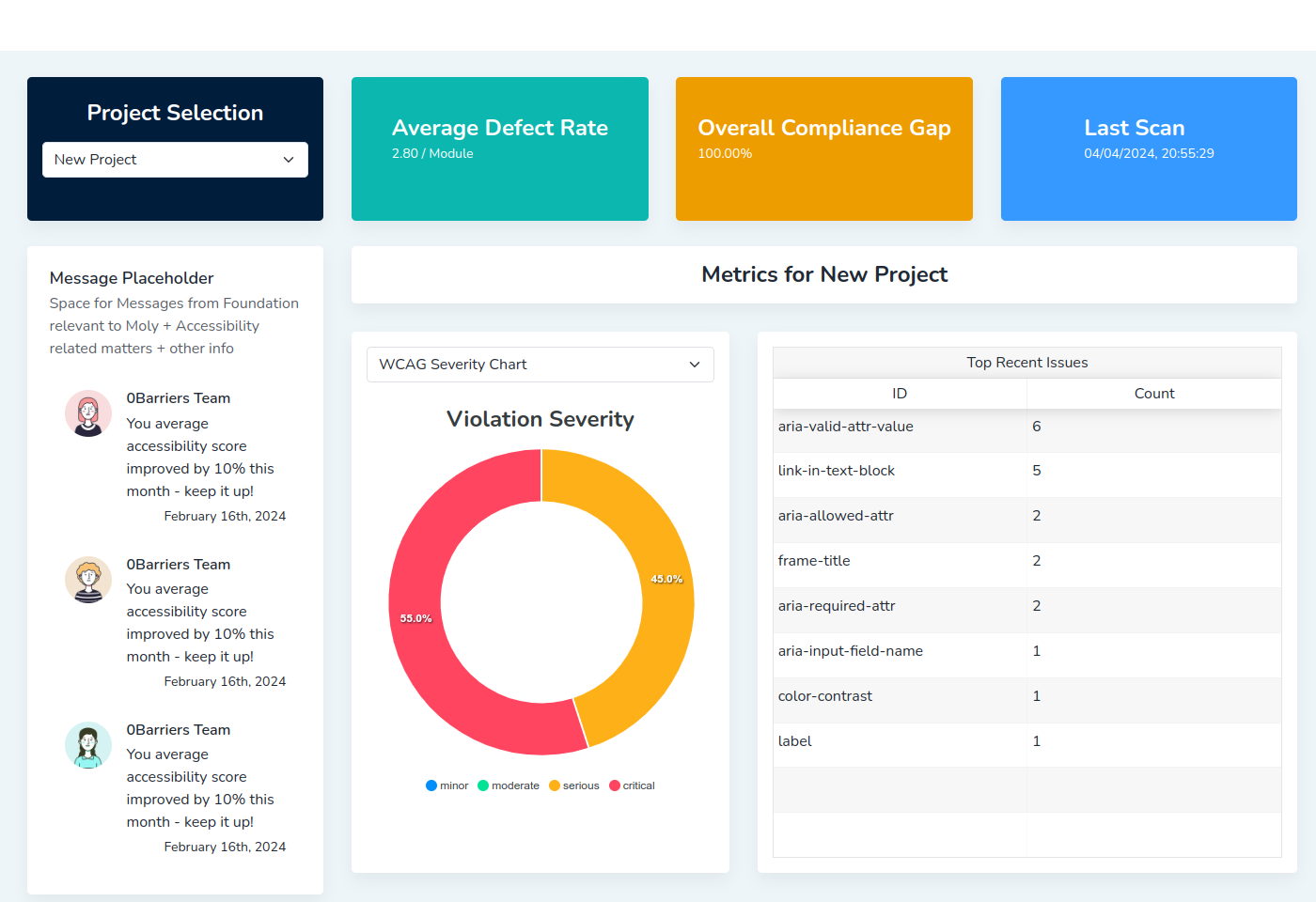
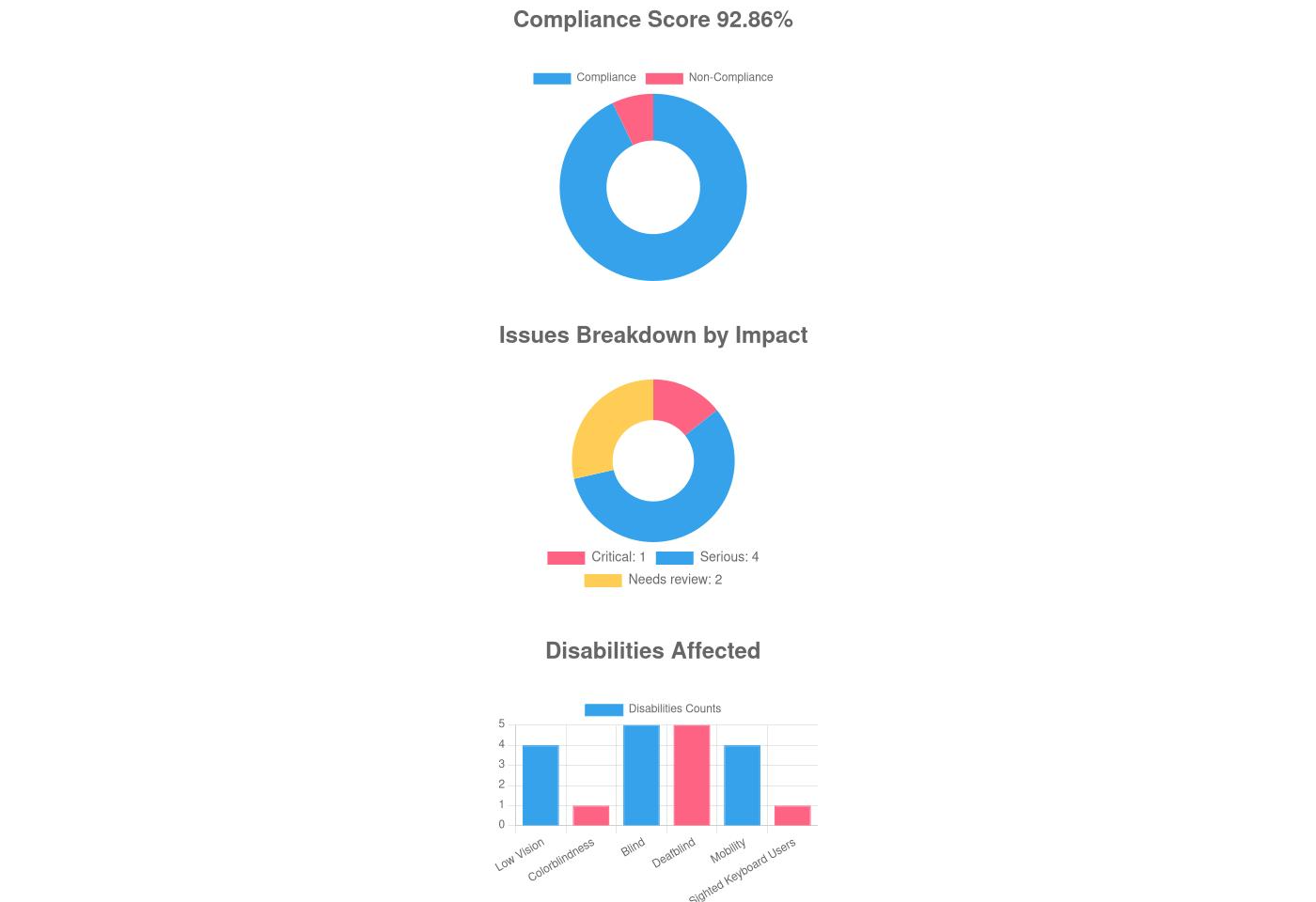
Dashboard Overview
- Showcase scan metrics in with charts.
- Allows selection of specific projects for detailed statistical analysis.
Settings and Profile Management
- View and edit user account and settings.
- Manage personal data and change passwords through a user-friendly interface.
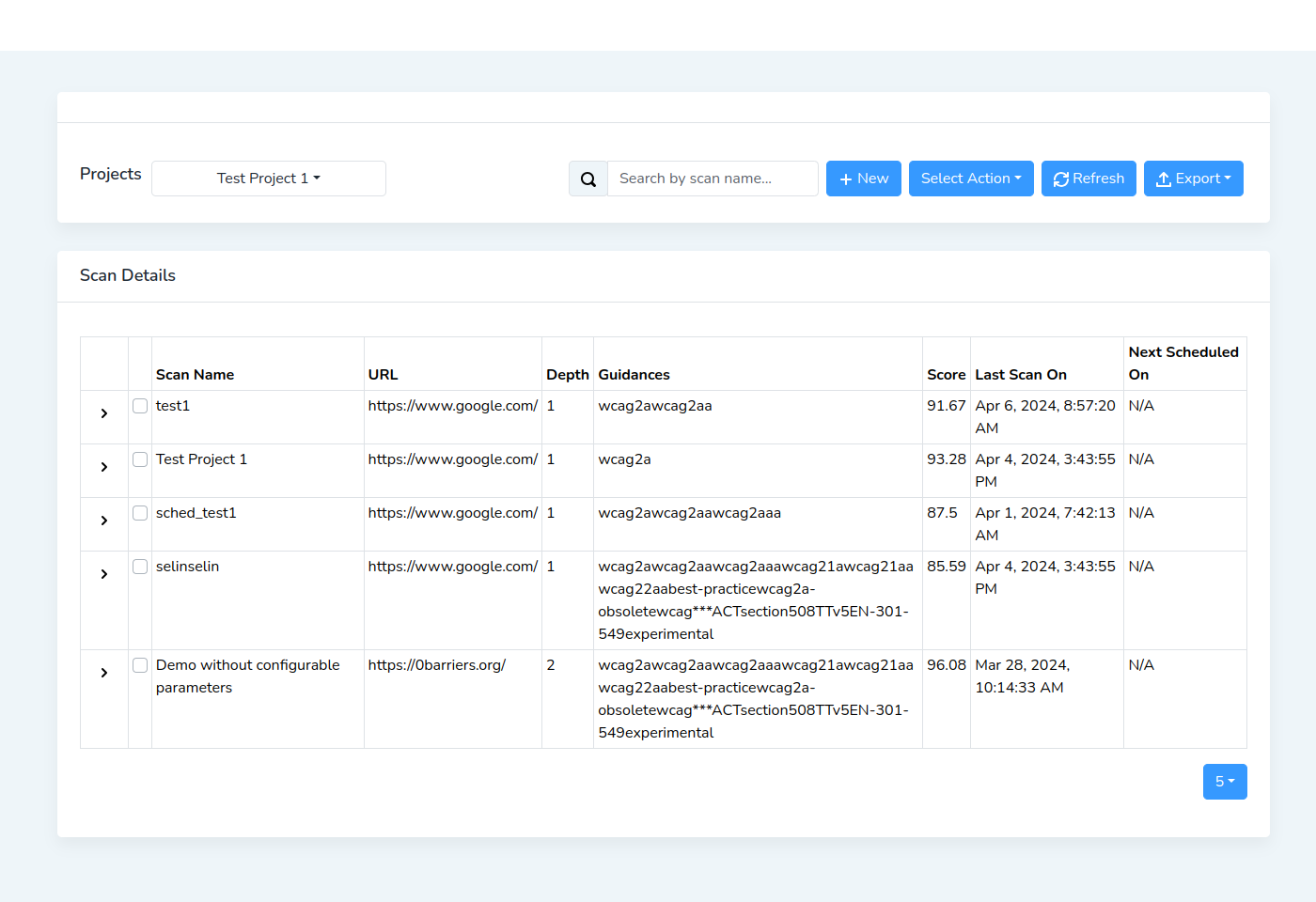
Dynamic Scanning Capabilities
- Create, run, and edit accessibility scans.
- Options to add authentication parameters.
- Detailed control over scan depth and guidelines evaluation.
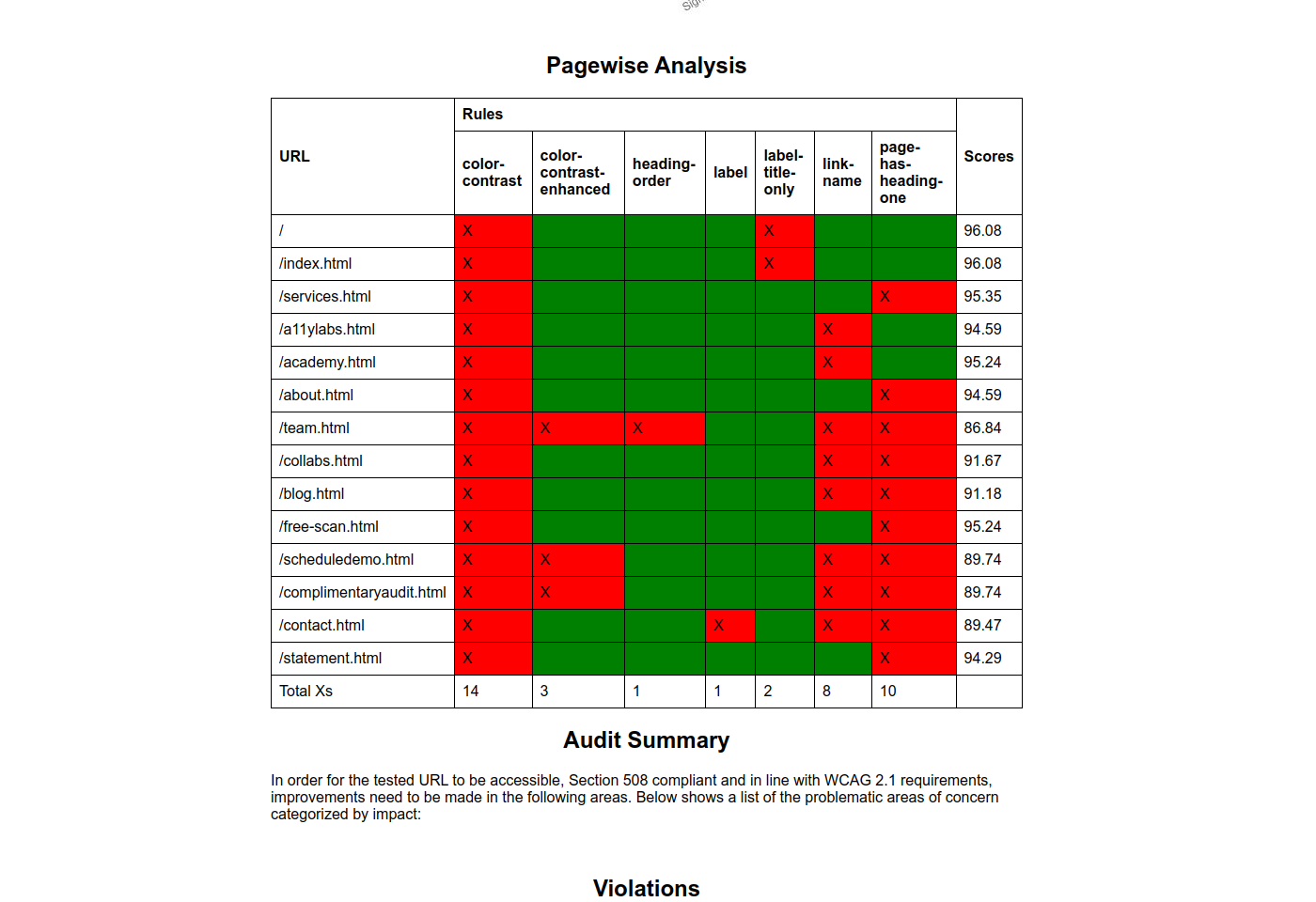
Comprehensive Reports and Visuals
- Export detailed reports with visual data insights to understand compliance levels.
- Break down accessibility issues by severity and type for targeted improvements.
Tech Stack
© 2024 - Ian Quan